Ilmu ini juga baaaaruu banget aku tahu, jadi yah hasilnya juga mungkin cuma 'seadanya' gak sekeren punya yang lain, hhi
Yang pasti aku googling dulu yah *se-la-lu*, dan nemu deh blog ini.
Yang pertama masuk ke menu Template->
biar lebih aman klik dulu opsi yang ada di pojok kanan atas (Backup/Restore) kalo udah beres langsung close->masuk ke Edt HTML, simpan kursor di dalam kotak tekan CTRL+F(untuk memudahkan pencarian) cari kode berikut ini
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title=Verdienen (Header)' type='Header'/>
<b:widget id='HTML6' locked='false' title='' type='HTML'/>
</b:section>
*silakan hapus kode maxwidgets='1', lalu gantilah kode showaddelement='no' dengan kode showaddelement='yes' kemudian klik save template.
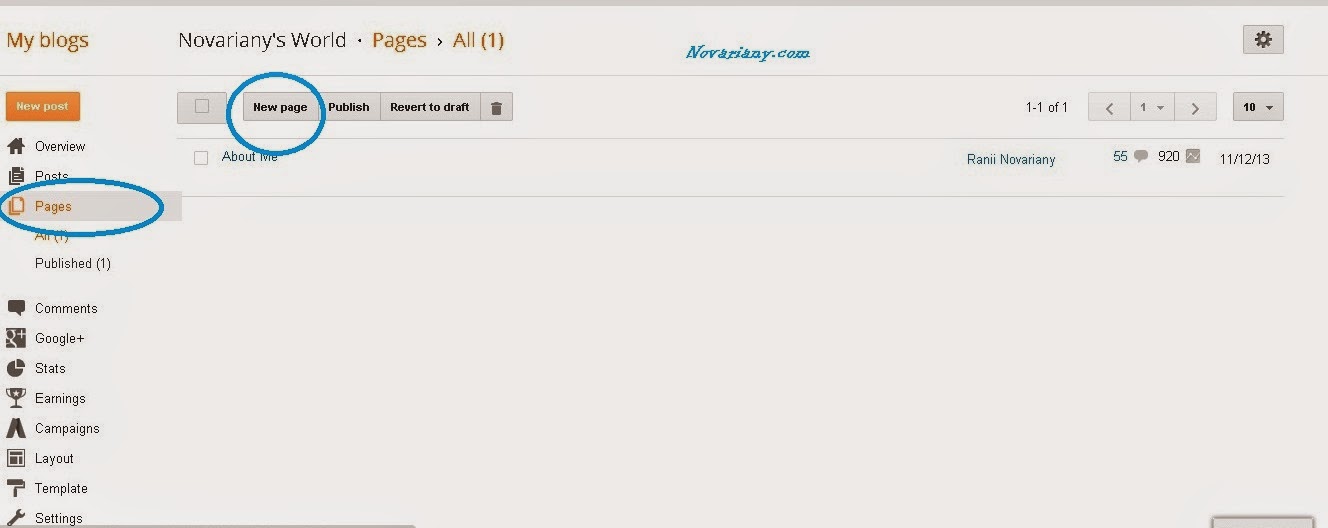
Setelah itu masuklah ke menu Pages,
*langsung klik New Pages.
Tampilannya akan langsung seperti ini, sama seperti kalo kita mau postiing gituu,
Kalo aku di sini nulis About me, hhe bebaslah mau nulis apaaa aja :)
2. Untuk Pages yang diambil dari menu 'label' caranya sebagai berikut :
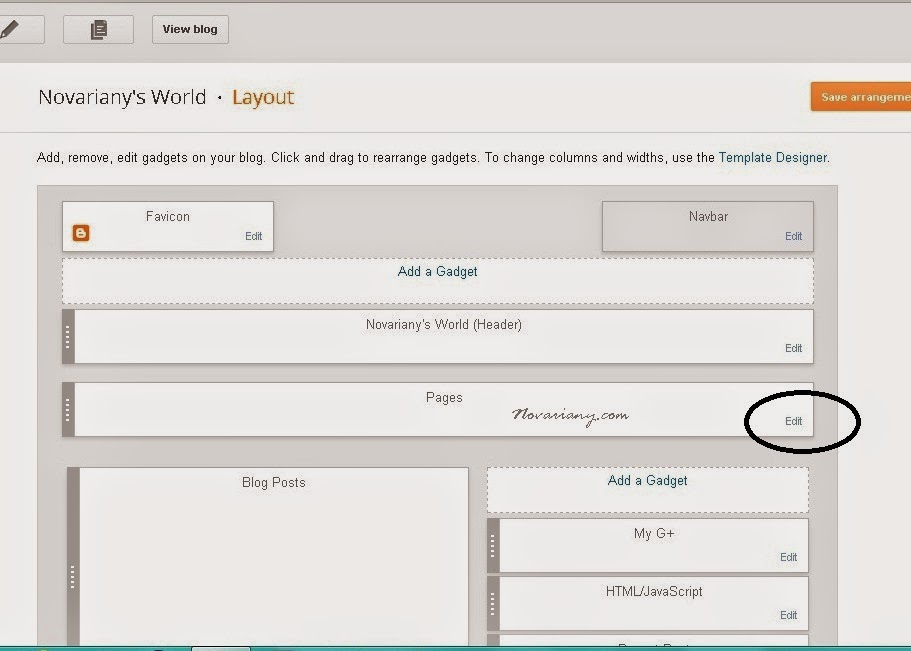
Masuk ke menu Layout, ada menu pages klik edit (yang dilingkari) akan muncul seperti digambar di bawah ini,
Klik +Add eksternal link
Di sini, aku memasukkan link dari label-label yang aku pakai, seperti label Giveaway, Sitemap, dan My Notes.
Untuk cara memasang label, bisa ditengok disini.
Karena tulisan di blog ini isinya random alias acak-acakan, jadi cuma bisa itu aja yang aku pasang, hhe
Juga cuma segitu doang deh yang baru bisa aku pelajarii, dasar banget yah? hhi. Maklum deh yah blogger pemula :D
Semoga bermanfaat !!
Tambahan : Postingan ini di UPDATE [23-10-14] karena ada perubahan dari blogger-nya :)
Jika ada yang masih ingin ditanyakan, boleh lho tanya aku via email atau via sosmed :)







.jpg)



Waahhh,boleh di coba nih ^^
ReplyDeletesilakan ka :D
Deletehihi, template saya udah dibikin kayak gini dari sang empunya :p jadiii ini kan blog punya grup, hehe. nektarity boleh aja pakai, tapi saya ganti nama-namanya. udah bisa ganti nama2nya tabel?
ReplyDeletenama tabel yg mana ka?
Deletehehe..
waaaaaaa sangat manjurr bin ajaib dah...hadeee nemunya di sini terima kasih banyak haha mski msh bngung sm code css tapi nie keren dah mantap
ReplyDeletesama-sama, aku juga kurang mudeng kalo code css >.< ini baru dikit belajarnya :D
Deleteseneng kalau bisa bermanfaat ^^
Itu labelnya nanti dengan sendirinya akan memisahkan tulisan, Mak?
ReplyDeletewah, kebetulan, lagirapiin blog dan mau buat yang kayak begini. sip deh. thanks ya sharingnya dan salam kenal
ReplyDeleteraniii, akhirnya blog saia lumayan rapi.
ReplyDeletegimana menyatukan semua tulisan di sitemaps jadi satu seperti yg di blog rani. Saia rada gaptek
Terima kasih mbk infonya, suka deh. terutama buat aku yang pemula :)
ReplyDelete